
6197次浏览
在ES2015标准中的表现,以及利用ES2015中新特性在应用开发中的实践。以清晰的思路说明ES2015的详细特性和意义,并以实际案例展示利用ES2015中的特性如何提高应用的前端和后端的开发速度和工程化模式第1章 ECMAScript版本发展历程 1 1.1 ECMAScript的历史更替 2 1.1.1 ECMA-262 / ECMA-262 Edition 2 2 1.1.2 ECMA-262 Edition 3 3 1.1.3 ECMA-262 Edition 5 4 1.1.4 ECMA-262 Edition 4 4 1.2 小结 5 第2章 ES2015能为实际开发带来什么 6 2.1 简单概括ES2015 6 2.2 语法糖 7 2.3 工程优势 8 2.3.1 模块化 8 2.3.2 模块化与组件化结合 11 2.3.3 内存安全 13 2.4 小结 14 第3章 ES2015新语法详解 15 3.1 let、const和块级作用域 16 3.1.1 块级作用域 16 3.1.2 let定义变量 20 3.1.3 const定义常量 22 3.1.3.1 使用语法 2

4174次浏览
JavaScript语言是一种具有高度表达能力的、基于原型特性的、非常灵活的面向对象程序设计语言。本书着重于介绍JavaScript在面向对象方面的特性,以为您展示如何去构建强健的、可维护的、功能强大的应用程序及程序库。 本书是《JavaScript面向对象编程指南》的第二版,全书包括8章和4个附录。依次介绍了JavaScript的发展历史、基础性话题(变量、数据类型、数组、循环以及条件表达式)、函数、对象、原型、继承的实现、BOM和DOM等。附录部分包括了学习JavaScript编程常用的参考资源。尤其值得一提的是,本书作者是JavaScript设计模式方面的专家,他在本书第8章中介绍了几种常用的JavaScript编程模式,这也成为他的另一本重要著作《JavaScript模式》(JavaScript Patterns)奠定了基础。 本书全面地覆盖了JavaScript语言的OO特性,同时兼顾基础知识,对初学者来说,是难得的JavaScript佳作。读者不需要具备任何的JavaScript基础知识及项目经验,通过学习这本书,将会在面试有关JavaScript程序设计的职位时游刃有

4880次浏览
资深Web开发专家根据Backbone.js最新版本撰写,对它的所有功能、特性、使用方法和开发技巧进行了全面而透彻的讲解,是系统学习的权威参考书。本书以一种开创性的写作方式,使理论与实践达到了极好的平衡。不仅对理论知识进行清晰而透彻的阐述,而且根据读者理解这些知识的需要精心设计了70余个经典示例,以及4个综合案例,每个示例分为功能描述、实现代码、页面效果和源码分析四部分,旨在帮助读者通过实践的方式达到迅速掌握Backbone.js的目的。《Backbone.js实战》共10章,在逻辑上分为四部分。第一部分(第1~7章)详细介绍了Backbone开发所涉及的基础知识,包括适用场景、开发环境的搭建、Underscore依赖库中各函数的使用方法,以及事件、模型、集合、视图、导航各个模块的功能和使用方法;第二部分(第8章)通过两个管理系统的综合案例,充分展示了使用Backbone开发的全过程;第三部分(第9章)详细讲解了Require框架的使用;第四部分(第10章)通过两个综合性的移动应用开发案例,演示了利用Backbone、jQuery Mobile和Require框架开发WebApp的详细

5382次浏览
《锋利的jQuery(第2版)》循序渐进地对jQuery的各种函数和方法调用进行了介绍,读者可以系统地掌握jQuery的选择器、DOM操作、事件和动画、AJAX应用、插件、jQuery Mobile、jQuery各个版本变化、jQuery性能优化和技巧等知识点,并结合每个章节后面的案例演示进行练习,达到掌握核心知识点的目的。为使读者更好地进行开发实践,《锋利的jQuery(第2版)》的第8章将前7章讲解的知识点和效果进行了整合,打造出一个非常有个性的网站,并从案例研究、网站材料、网站结构、网站样式和网站脚本等方面指导读者参与到项目建设中来。第1章 认识jQuery 11.1 JavaScript和JavaScript库 11.1.1 JavaScript简介 11.1.2 JavaScript库作用及对比 11.2 加入jQuery 31.2.1 jQuery简介 31.2.2 jQuery的优势 41.3 jQuery代码的编写 51.3.1 配置jQuery环境 51.3.2 编写简单的jQuery代码 71.3.3 jQuery代码风格 81.4 jQuery对象和DOM对象 1

5828次浏览
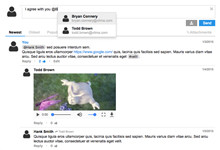
该插件是由国外大神开发的一款评论插件,支持评论、回复、@评论者、上传附件等等,功能强大、可定制。插件示例地址:https://www.jqueryscript.net/demo/Disqus-Style-Comment-System/插件使用说明:https://www.jqueryscript.net/other/Disqus-Style-Comment-System.html

6917次浏览
JavaScript是Web开发中最重要的一门语言,它强大而优美。无论是桌面开发,还是移动应用。JavaScript都是必须掌握的技术。W3C的DOM标准是开发Web应用的基石。已经得到所有现代浏览器的支持,这使得跨平台Web开发成了一件轻松惬意的事。本书是超级畅销书的升级版,由倡导Web标准的领军人物执笔,揭示了前端开发的真谛,是学习JavaScript和DOM开发的必读之作。本 书在简洁明快地讲述JavaScript和DOM的基本知识之后,通过几个实例演示了专业水准的网页开发技术,透彻阐述了平稳退化等一批至关重要的 JavaScript编程原则和最佳实践,并全面探讨了HTML5以及jQuery等JavaScript库。读者将看到JavaScript、 HTML5和CSS如何协作来创建易用的、与标准兼容的Web设计,掌握使用JavaScript和DOM通过客户端动态效果和用户控制的动画来加强 Web页面的必备技术;同时,还将对如何利用库提高开发效率有全面深入的理解。第1章 JavaScript简史 11.1 JavaScript的起源 11.2 DOM 21.3 浏览器战争 31.3

6876次浏览
Vue.js 是一个用来开发Web 界面的前端库。《Vue.js权威指南》致力于普及国内Vue.js 技术体系,让更多喜欢前端的人员了解和学习Vue.js。如果你对Vue.js 基础知识感兴趣,如果你对源码解析感兴趣,如果你对Vue.js 2.0感兴趣,如果你对主流打包工具感兴趣,如果你对如何实践感兴趣,《Vue.js权威指南》都是一本不容错过的以示例代码为引导、知识涵盖全面的最佳选择。《Vue.js权威指南》一共30 章,由浅入深地讲解了Vue.js 基本语法及源码解析。主要内容包括数据绑定、指令、表单控件绑定、过滤器、组件、表单验证、服务通信、路由和视图、vue-cli、测试开发和调试、源码解析及主流打包构建工具等。该书内容全面,讲解细致,示例丰富,适用于各层次的开发者。第1 章 遇见Vue.js 11.1 MVX 模式是什么 11.1.1 MVC 11.1.2 MVP 21.1.3 MVVM 31.2 Vue.js 是什么 41.2.1 Vue.js 与其他框架的区别 41.2.2 如何使用Vue.js 101.2.3 Vue.js 的发展历史 11第2 章 数据绑定 132.1

7776次浏览
《React进阶之路》详细介绍了React技术栈涉及的主要技术。本书分为基础篇、进阶篇和实战篇三部分。基础篇主要介绍React的基本用法,包括React 16的新特性;进阶篇深入讲解组件state、虚拟DOM、高阶组件等React中的重要概念,同时对初学者容易困惑的知识点做了介绍;实战篇介绍React Router、Redux和MobX 3个React技术栈的重要成员,并通过实战项目讲解这些技术如何和React结合使用。 《React进阶之路》示例丰富、注重实战,适用于从零开始学习React的初学者,或者已经有一些React使用经验,但希望更加全面、深入理解React技术栈的开发人员。阅读本书,需要先掌握基础的前端开发知识。目 录第1篇 基础篇——React,一种革命性的UI开发理念第1章 初识React 31.1 React简介 31.2 ES 6语法简介 41.3 开发环境及工具介绍 91.3.1 基础环境 91.3.2 辅助工具 91.3.3 Create React App 101.4 本章小结 12第2章 React基础 132.1 JSX 132.1.1 JSX简介 132

16071次浏览
本书以Vue.js 2为基础,以项目实战的方式来引导读者渐进式学习Vue.js。本书分为基础篇、进阶篇和实战篇三部分。基础篇主要是对 Vue.js 核心功能的介绍;进阶篇主要讲解前端工程化Vue.js的组件化、插件的使用;实战篇着重开发了两个完整的示例,所涉及的内容涵盖Vue.js绝大部分API。通过阅读本书,读者能够掌握Vue.js框架主要API的使用方法、自定义指令、组件开发、单文件组件、Render函数、使用webpack开发可复用的单页面富应用等。本书示例丰富、侧重实战,适用于刚接触或即将接触Vue.js的开发者,也适用于对Vue.js有过开发经验,但需要进一步提升的开发者。目 录第1篇 基础篇第1章 初识Vue.js 31.1 Vue.js是什么 31.1.1 MVVM模式 31.1.2 Vue.js有什么不同 41.2 如何使用Vue.js 51.2.1 传统的前端开发模式 51.2.2 Vue.js的开发模式 5第2章 数据绑定和第一个Vue应用 82.1 Vue实例与数据绑定 92.1.1 实例与数据 92.1.2 生命周期 102.1.3 插值与表达式 112.1.4

7462次浏览
如果你使用JavaScript构建交互丰富的Web应用,那么JavaScript代码可能是造成你的Web应用速度变慢的主要原因。《高性能JavaScript》揭示的技术和策略能帮助你在开发过程中消除性能瓶颈。你将会了解如何提升各方面的性能,包括代码的加载、运行、DOM交互、页面生存周期等。雅虎的前端工程师Nicholas C. Zakas和其他五位JavaScript专家介绍了页面代码加载的最佳方法和编程技巧,来帮助你编写更为高效和快速的代码。你还会了解到构建和部署文件到生产环境的最佳实践,以及有助于定位线上问题的工具。目录前言 1第1章:加载和执行 11.1 脚本位置 21.2 组织脚本 41.3 无阻塞的脚本 51.3.1 延迟的脚本 51.3.2 动态脚本元素 61.3.3 XMLHttpRequest脚本注入 91.3.4 推荐的无阻塞模式 101.4 小结 14第2章:数据访问 152.1 管理作用域 162.1.1 作用域链和标识符解析 162.1.2 标识符解析的性能 192.1.3 改变作用域链 212.1.4 动态作用域 242.1.5 闭包,作用域和内存 242.2

4264次浏览
《编写可维护的JavaScript》向开发人员阐述了如何在团队开发中编写具备高可维护性的JavaScript代码,书中详细说明了作为团队一分子,应该怎么写JavaScript。《编写可维护的JavaScript》内容涵盖了编码风格、编程技巧、自动化、测试等几方面,既包括具体风格和原则的介绍,也包括示例和技巧说明,最后还介绍了如何通过自动化的工具和方法来实现一致的编程风格。《编写可维护的JavaScript》适合前端开发工程师、JavaScript程序员和学习JavaScript编程的读者阅读,也适合开发团队负责人、项目负责人阅读。目录第一部分 编程风格 1第1章 基本的格式化 41.1 缩进层级 41.2 语句结尾 71.3 行的长度 81.4 换行 91.5 空行 101.6 命名 111.6.1 变量和函数 121.6.2 常量 131.6.3 构造函数 141.7 直接量 151.7.1 字符串 151.7.2 数字 161.7.3 null 171.7.4 undefined 181.7.5 对象直接量 191.7.6 数组直接量 20第2章 注释 212.1 单行注释 212

5184次浏览
本书是程序员学习核心JavaScript语言和由Web浏览器定义的JavaScript API的指南和综合参考手册。第6版涵盖HTML 5和ECMAScript 5。很多章节完全重写,以便与时俱进,紧跟当今的最佳Web开发实践。本书新增章节描述了jQuery和服务器端JavaScript。本书适合那些希望学习Web编程语言的初、中级程序员和希望精通JavaScript的JavaScript程序员阅读。目录前言 1第1章 JavaScript概述 51.1 JavaScript语言核心 81.2 客户端JavaScript 12第一部分 JavaScript 语言核心第2章 词法结构 252.1 字符集 252.2 注释 272.3 直接量 272.4 标识符和保留字 282.5 可选的分号 30第3章 类型、值和变量 323.1 数字 343.2 文本 383.3 布尔值 433.4 null和undefined 443.5 全局对象 453.6 包装对象 463.7 不可变的原始值和可变的对象引用 473.8 类型转换 483.9 变量声明 553.10 变量作用域 56第4章 表达